Ketika kita membuat sebuah tampilan di website, kita tidak terlepas dari yang namanya border atau isitilah lainnya garis tepi. Border juga bisa disebut sebagai properti css. Jika sobat ada yang merasa kurang paham tentang apa itu properti css, sobat bisa membaca artikel sebelumnya yang membahas tentang properti css.
Jenis - jenis Border di Css
Jenis - jenis border di css adalah sebagai berikut :
# Dotted
# Dashed
# Solid
# Double
# Groove
# Ridge
# Inset
# Outset
# None
# Hidden
Setelah kita mengetahui jenis - jenis border di css, saatnya kita mencoba menuliskannya di sintax agar lebih tau bagaimana tampilan masing - masing dari jenis border tersebut.
Silahkan tulis kode berikut pada editor sobat.!
<html>
<head>
<title>aisyahandyra.blogspot.com</title>
<style type="text/css">
p.dotted {
border-style: dotted;
}
p.dashed {
border-style: dashed;
}
p.solid {
border-style: solid;
}
p.double {
border-style: double;
}
p.groove {
border-style: groove;
}
p.ridge {
border-style: ridge;
}
p.inset {
border-style: inset;
}
p.outset {
border-style: outset;
}
p.none {
border-style: none;
}
p.hidden {
border-style: hidden;
}
</style>
</head>
<body>
<p class="dotted">belajar border DOTTED di blog aisyahandyra</p>
<p class="dashed">belajar border DASHED di blog aisyahandyra</p>
<p class="solid">belajar border SOLID di blog aisyahandyra</p>
<p class="double">belajar border DOUBLE di blog aisyahandyra</p>
<p class="groove">belajar border GROOVE di blog aisyahandyra</p>
<p class="ridge">belajar border RIDGE di blog aisyahandyra</p>
<p class="inset">belajar border INSET di blog aisyahandyra</p>
<p class="outset">belajar border OUTSET di blog aisyahandyra</p>
<p class="none">belajar border NONE di blog aisyahandyra</p>
<p class="hidden">belajar border HIDDEN di blog aisyahandyra</p>
</body>
</html>
Setelah kode tersebut di salin di editor sobat, silahkan di jalankan. Hasilnya kurang lebih seperti ini :
baca : contoh editor untuk mebuat web
Perhatikan semua jenis border pada contoh diatas, semua berwarna hitam. itu adalah warna default atau warna bawaan, jika kita menginginkan warna lain kita bisa menambahkan properti warna pada masing - masing border.
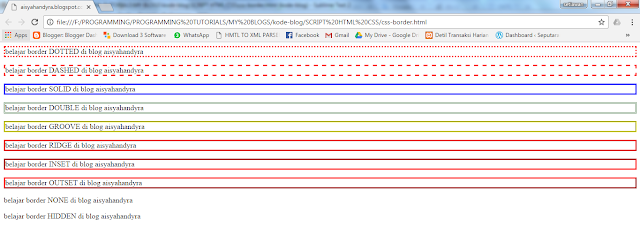
Salin kode di bawah ini pada editor sobat agar warna pada border berubah.!
<html>
<head>
<title>aisyahandyra.blogspot.com</title>
<style type="text/css">
p.dotted {
border-style: dotted;
border-color: red;
}
p.dashed {
border-style: dashed;
border-color: red;
}
p.solid {
border-style: solid;
border-color: blue;
}
p.double {
border-style: double;
border-color: green;
}
p.groove {
border-style: groove;
border-color: yellow;
}
p.ridge {
border-style: ridge;
border-color: red;
}
p.inset {
border-style: inset;
border-color: red;
}
p.outset {
border-style: outset;
border-color: red;
}
p.none {
border-style: none;
}
p.hidden {
border-style: hidden;
}
</style>
</head>
<body>
<p class="dotted">belajar border DOTTED di blog aisyahandyra</p>
<p class="dashed">belajar border DASHED di blog aisyahandyra</p>
<p class="solid">belajar border SOLID di blog aisyahandyra</p>
<p class="double">belajar border DOUBLE di blog aisyahandyra</p>
<p class="groove">belajar border GROOVE di blog aisyahandyra</p>
<p class="ridge">belajar border RIDGE di blog aisyahandyra</p>
<p class="inset">belajar border INSET di blog aisyahandyra</p>
<p class="outset">belajar border OUTSET di blog aisyahandyra</p>
<p class="none">belajar border NONE di blog aisyahandyra</p>
<p class="hidden">belajar border HIDDEN di blog aisyahandyra</p>
</body>
</html>
Jalankan kode di atas, dan hasilnya border berubah warnanya.
Dari contoh penggunaan border diatas, kita baru memakai satu jenis border pada satu class. Namun kita juga bisa memakai lebih dari satu jenis border pada satu class. Agar lebih jelas perhatikan contoh di bawah ini.
# Contoh penggunaan border lebih dari 1 jenis dalam 1 class :
<html>
<head>
<title>aisyahandyra.blogspot.com</title>
<style type="text/css">
p.dua{
border-style: dotted solid;
}
p.tiga{
border-style: dotted solid dashed;
}
p.empat{
border-style: dotted dashed double solid;
}
</style>
</head>
<body>
<p style="font-size: 20px;" class="dua">belajar memakai 2 jenis border pada 1 class di blog aisyahandyra</p>
<p style="font-size: 20px;" class="tiga">belajar memakai 3 jenis border pada 1 class di blog aisyahandyra</p>
<p style="font-size: 20px;" class="empat">belajar memakai 4 jenis border pada 1 class di blog aisyahandyra</p>
</body>
</html>
Salin kode di atas, lalu jalankan. Hasilnya lihat di bawah ini :
Mungkin sebagian dari sobat ada yang bingung kenapa tampilannya bisa seperti itu, atau urutannya bisa menjadi demikian. Untuk memudahkan pemahaman urutan atau tata letak jenis border, sobat bisa memakai rumus di bawah ini :
# Jika menggunakan 2 border, misalnya: solid dashed. Maka hasilnya :
- atas dan bawah memakai solid.
- kiri dan kanan memakai dashed.
# Jika menggunakan 3 border, misalnya: solid dashed dotted. Maka hasilnya :
- atas memakai solid.
- kiri dan kanan memakai dashed.
- bawah memakai dotted.
# Jika menggunakan 4 border, misalnya: solid dashed dotted double. Maka hasilnya :
- atas memakai solid.
- kanan memakai dashed.
- bawah memakai dotted.
- kiri memakai double.
Selamat mencoba, semoga bermanfaat. :-)